先日twitterに上げたこちらの動画ですが
謎の技術をいろいろ詰め込んだデモ的なものを作ってみたYO。こういう、手描きの作画じゃやってらんないような精密な動きを描写できるのもトゥーンレンダリングの3DCGの強みだと思うんだけどどうでしょう。 #C4D pic.twitter.com/BYOXGa4TGq
— コンノヒロム (@hirotsu162) March 23, 2020
思いのほか興味を持っていただけたようなので、「謎の技術」について簡単に解説などしてみます。詳しく説明するとものすごく長くなるので、今回は「C4Dでこんなことできるよ」って感じにしましたが、それでもそこそこ長いです。
Youtubeに高解像度版+C4Dでの操作の様子のキャプチャつきの動画も上げてありますので、こちらもご覧ください。
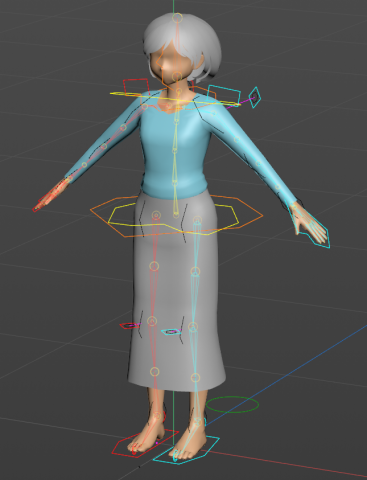
(1)キャラクター本体のリグ
キャラクター本体のリグは自作のキャラクターテンプレート「HK_Biped」を使用しています。この記事で配布している「HK_Biped_UE4_simple」はUE4用のキャラクターセットアップに特化した簡略バージョンですが、今回使っているのはアニメーション用の機能が多いフルバージョンです(こちらも近日配布予定です)。

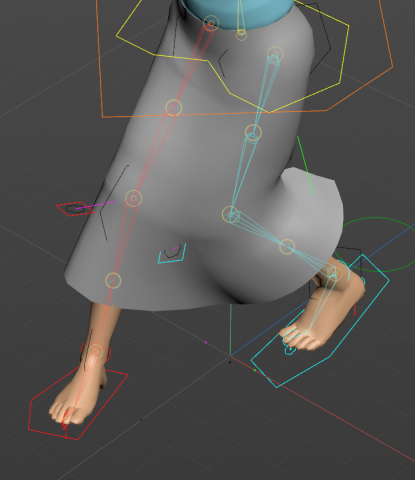
このリグにはつま先とかかとの自動接地機能があり、脚のIKターゲットの「位置」と「角度」だけで股関節からつま先までの脚全体をコントロールできます。ひざは自動でつま先と同じ向きなりますが、それよりも内側や外側になる場合は脚IKのPole で調整します。個人的には足首やつま先をスライダで調整するリグよりこちらのほうが扱いやすいと思っています。

背骨にはスプラインIKが設定されていて、腰と肩の2カ所のコントローラで自由にひねることができます。背骨がFKだと骨盤の傾きで上半身全体が揺れてしまうので、アニメーション用のリグでは背骨のIKは必須だと思います。

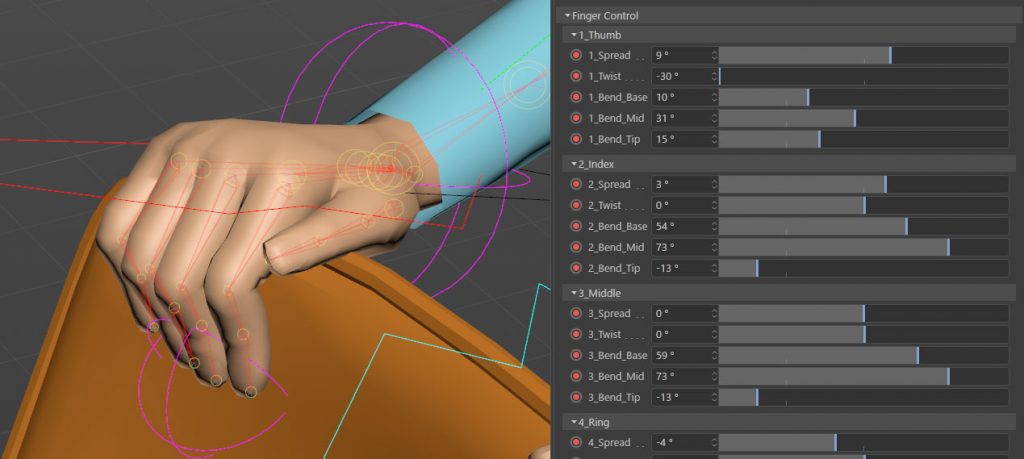
指はXPresso(ノードベースのエクスプレッション)で管理されていて、ユーザデータ(カスタムユーザインターフェイス)のスライダで動かします。スライダの値を一括コピペすると左右の手でポーズがミラーできるようになっています。

ほかにもいろいろ機能があるのですが、詳しい解説はこのテンプレートの公開時にでも。ちなみに脚IK、背骨IK、指制御スライダは公開済みのUE4用のテンプレートにもついているので、ウォークサイクルや待機ポーズ程度のアニメーションならそっちのでもじゅうぶん作れます。
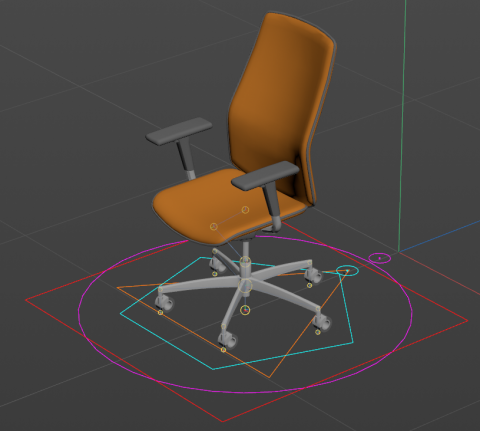
(2)椅子のセットアップ
事務用椅子はUE4のマーケットプレイスにあるFreeアセットFree Furniture Packのものです。UE4のマーケットプレイスのアセットはUE4以外でも使えるライセンスなので(Epic製など一部を除く)C4Dでも使えます。ありがてぇ……。

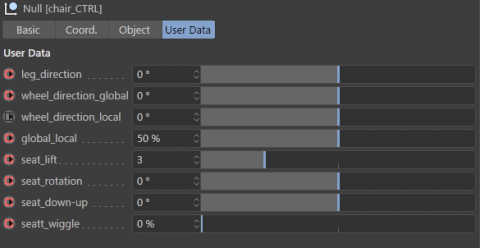
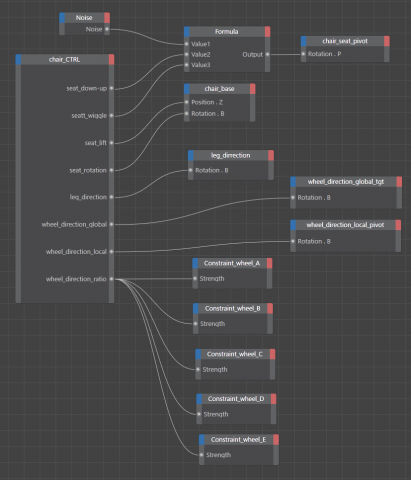
椅子全体が1オブジェクトだったので、動かすためにジョイントとスキンの設定を行い、XPressoでコントローラをつけました。メカものは回転軸や可動範囲が限定されており動作に規則性があるので、XPressoで管理すると効率的です。コンストレイントと組み合わせて車輪が一斉に同じほうを向く仕組みや、シートがランダムにガタガタするオプションもつけました。


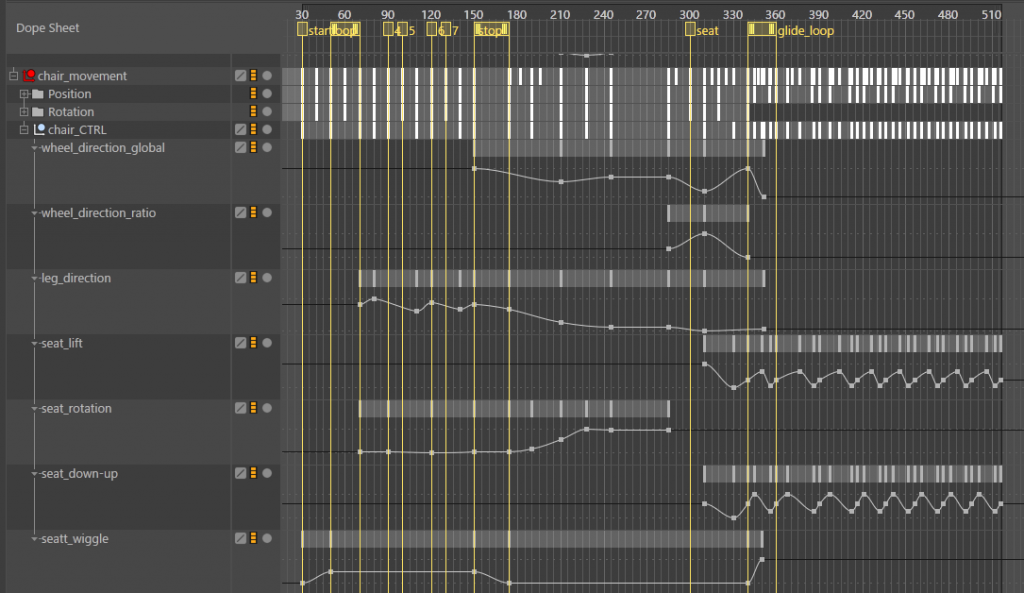
XPressoとユーザデータでアニメーションをつけるもうひとつのメリットとして、タイムラインで動きが把握しやすいという点が挙げられます。オブジェクトの角度などのバラバラの数値ではなく、「演技」としての意味合いを持った形で一覧できるので、実際の動きとタイムラインの値の関係が把握しやすく、作業の効率が上がります。

(3)コンストレイント
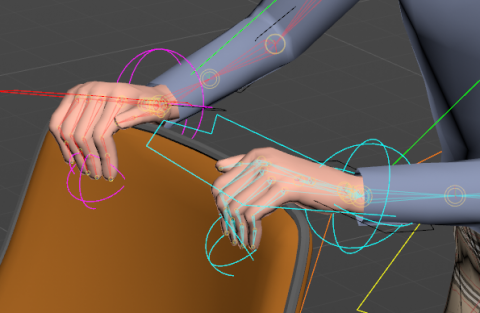
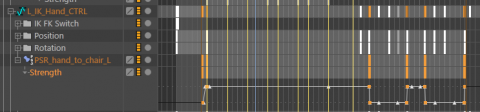
キャラクターの手や上半身を椅子に固定するのには、PSRコンストレイントを使っています。キャラクターの手が椅子にくっついているときには手のIKターゲットを椅子に対してコンストレイントで固定しておき、手が離れているときにはコンストレイントの「強度」をゼロにして無効にしています。また、手のIKターゲットは手首の位置にあるので、椅子との接点(指先)を支点に手を揺らすために親階層にもヌルを1つ配置してあります。


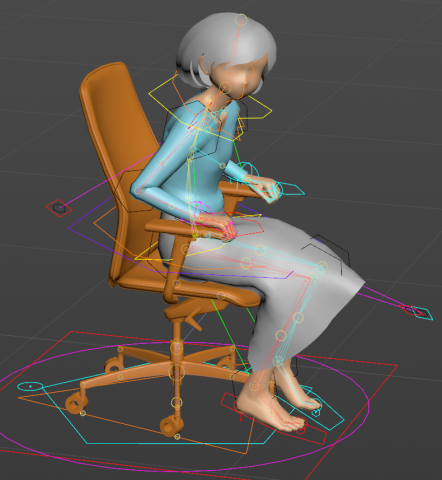
上半身はキャラクターが椅子に座る瞬間から、椅子の下位階層にあるターゲットに対して固定されています。以後、上半身は椅子を基準に動くことになるので、「椅子に座って体を揺らしながら、足で床を蹴って移動する」というアクションができます。脚は歩行時と同様にIKで動作しています。

(4)トゥーンレンダリング
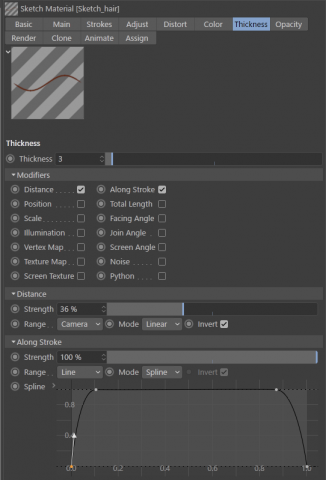
トゥーンレンダリングはC4DのSketch and Toonを使っています。Sketch and Toonはものすごく設定項目が多くて、日本のマンガ/アニメふうの絵を出すよう設定を絞り込むのはわりと大変です。今回もけっこうがんばったのですが、細部の短い線がうまく出ないのは解決できませんでした(どうすんだっけこれ……)。

一例として、線の太さ(Thickness)のモディファイアでは、「カメラからの距離」で遠ざかったとき線を細くする設定と、「ストローク」の開始と終了で線を細くするいわゆる「入り抜き」の設定をしてあります。

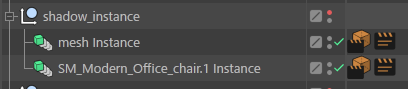
キャラクターと椅子には前方からライトが当たっているのに、床の影は真下に落ちていますね。これはインスタンスを使ったトリックです。
- キャラクターと椅子のインスタンスに「カメラには映らないが影だけは落とす」よう設定
- スキンデフォーマは「含む/除外」による絞り込みを無効にする(インスタンスに対しても有効にするため)
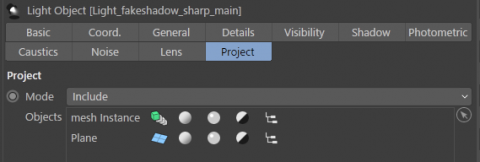
- これらのインスタンスと床だけに影響するよう対象を絞り込んだライトを配置
これで、キャラクター本体のシェーディングとは異なる角度から影を落とすことができます。影の輪郭があいまいなのは、シャドウマップでぼけた影の階調がセルシェーダで変換されているためです。影を落とすオブジェクトをインスタンスではなく全く別のオブジェクトにすることもできるので(ただの丸とか)、「ウソ影」には無限の自由度がありますね!


見えているほうのキャラクターと椅子も、セルシェーディングを最適化するためにそれぞれ固有のライトで照らしています。セルシェーディングは最適なライトの方向がかなり限られているので、要素ごとにそれぞれ専用のライトを用意することが多いです。
(5)髪の毛
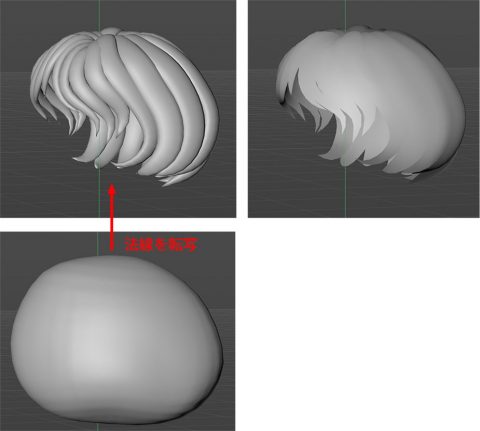
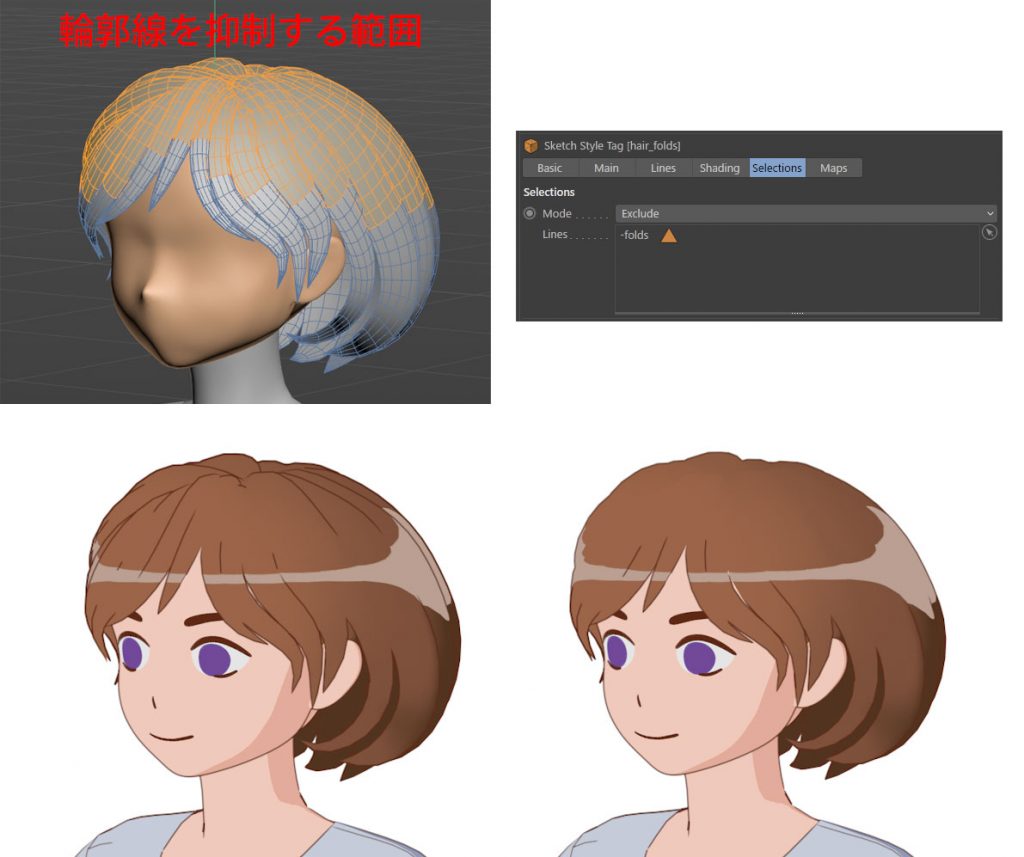
髪の毛のメッシュは法線をいじっています。本来の造形はかなりモコモコしているのですが、これだとセルシェーダの陰影がうるさくなるので、凹凸のないメッシュの法線を転写して陰影をスムーズにしてあります。

最初からフラットな造形でモデリングすればいいようにも思えますが、それだと見る角度によっては毛先がペラペラになってしまったり、欲しいところに輪郭線が出なかったします。こちらの手法では髪の毛のシルエットはボリュームを維持しつつ、セルシェーディングの陰影はすっきりさせることができます。

ただし、C4Dの法線タグはオブジェクトスペースに固定されているらしく、スキンでメッシュを変形させても法線の向きは元のままでした。この髪の毛の場合はポリゴンオブジェクト自体の角度も頭のボーンに合わせていたので問題なかったのですが、キャラクターの体などでは問題になりそうです(なんか対策あるんでしょうか)。
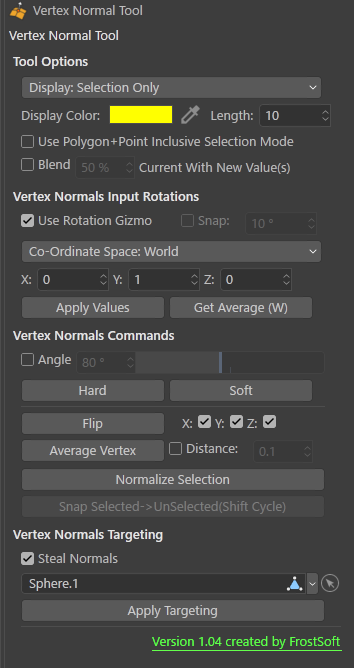
なお、法線の転写にはサードパーティプラグインのVNT(Vertex Normal Tools)を使っています。C4D本体のフィールド機能でも法線の転写はできるらしいのですが、こっちのほうが簡単です。こちらは法線編集に特化した機能がいろいろありますし。

Sketch and Toonで髪の毛の輪郭線が出てほしくないところは、Sketch Styleタグで除外指定しています。正攻法でメッシュを結合して凹凸をなくせば線は出なくなりますが、手間を考えるとこっちのほうが簡単です。

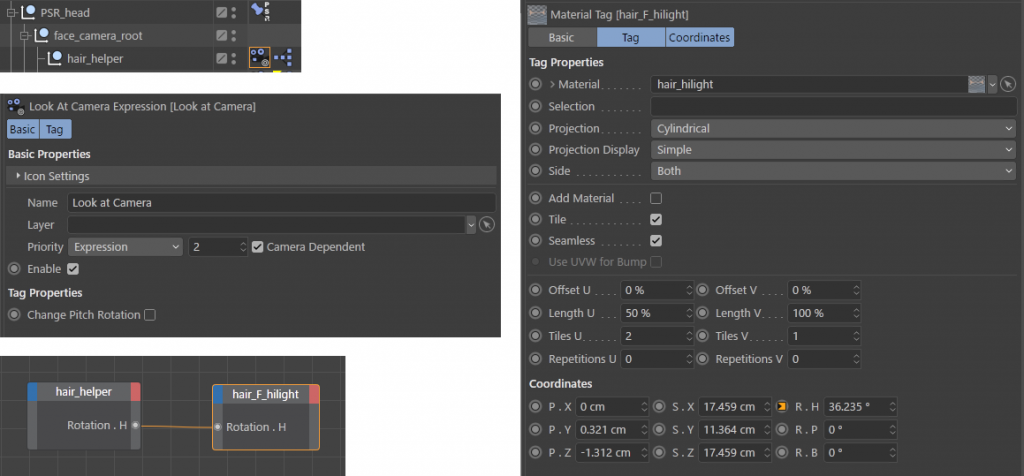
髪の毛のハイライトはテクスチャで表現しており「どこから見ても同じ形で描画される」ようになっているのですが、これはXPressoで自動化してあります。頭のグループに置いたヌルに「カメラを向く」タグをつけると、頭から見た「アクティブなカメラの方向」が取得できます。これをXPressoでテクスチャタグの「投影角度」に渡せば、常に「カメラの方向を基準にテクスチャを投影する」ようにできます。

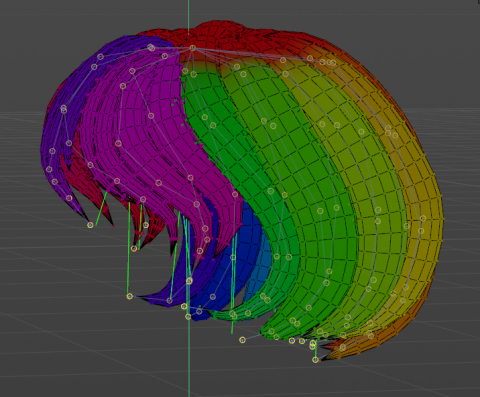
髪の毛は、房それぞれにジョイントチェーンを入れてあります。メッシュが房ごとに分離しているのでスキンのウェイト設定は簡単でした。

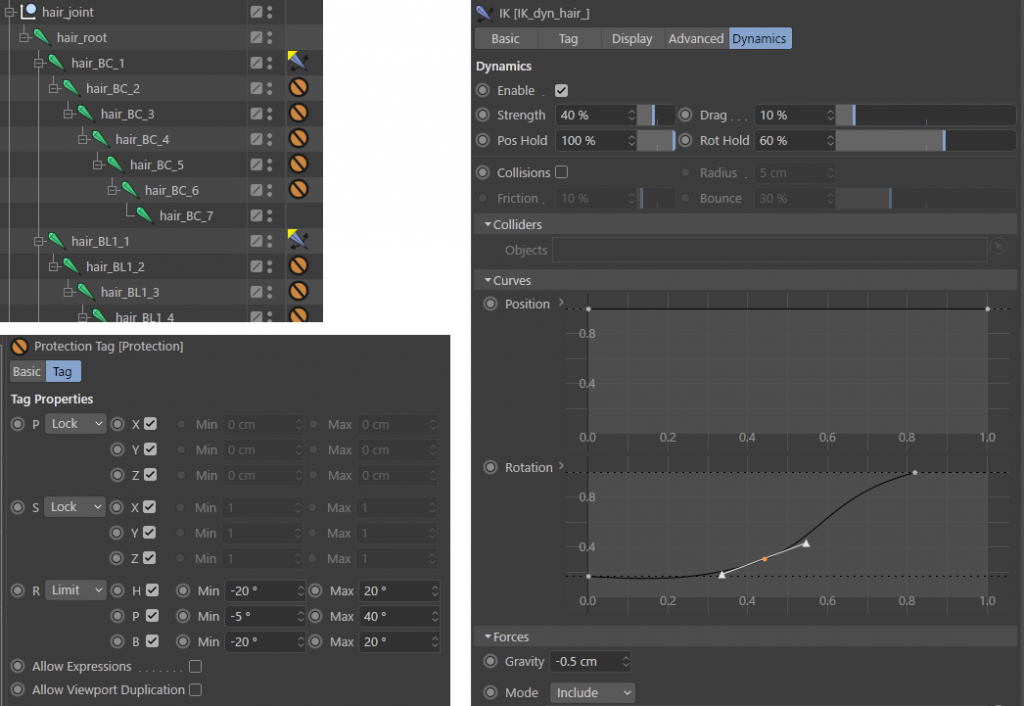
髪の毛が揺れる動きは「IKダイナミクス」でつけています。IKダイナミクスの機能だけで制御しようとするとかなり難しく、ガチャガチャ暴れたり、ねじれたまま元に戻らなくなったりするのですが、個々のジョイントにロックタグをつけて可動範囲を限定することで破綻を抑えることができます。ジョイントチェーンのダイナミクスについてはこちらの記事で詳しく解説しています。

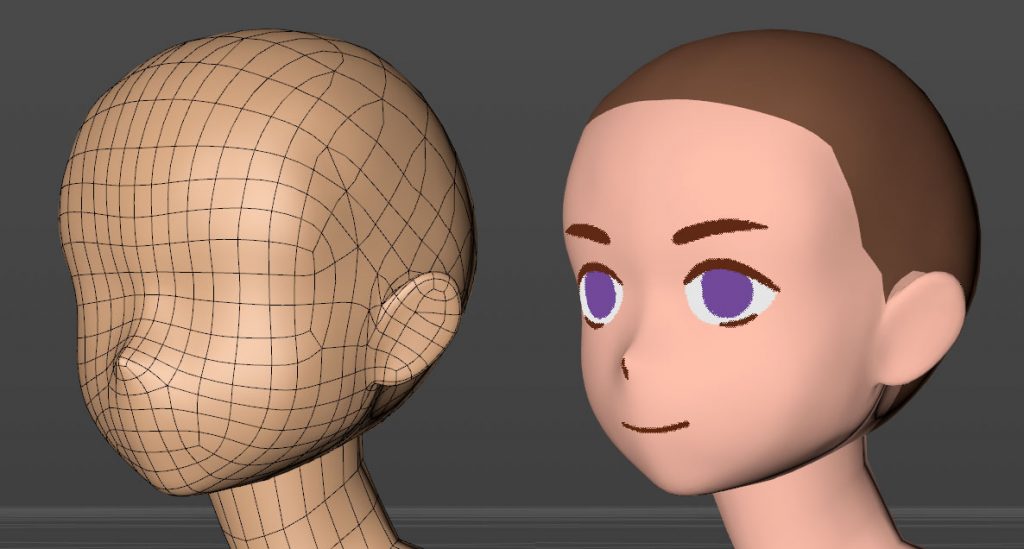
(6)顔
顔はテクスチャで「絵」として描いています。今回の動画では動いているのは黒目だけですが、顔のテクスチャは全体がアニメーション可能な作りになっています。

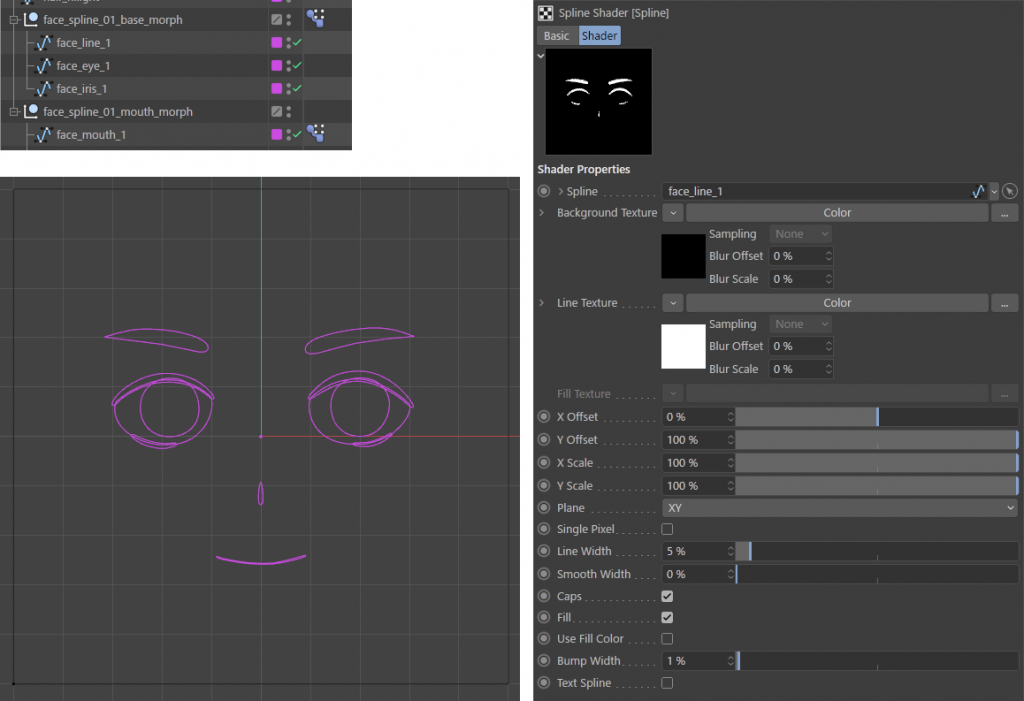
C4Dには「スプラインシェーダ」という機能があり、スプラインオブジェクトをパスとして読み込んでテクスチャとして使用できます(PhotoshopやAEのシェイプレイヤーのような感じです)。

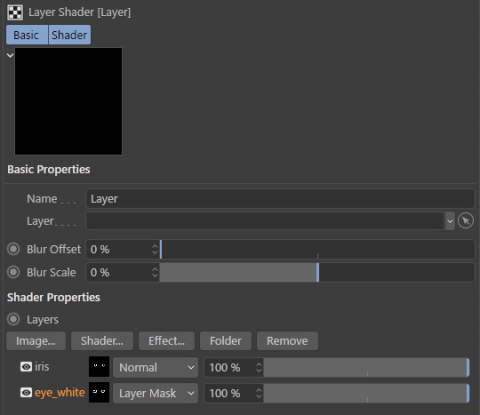
スプラインシェーダはレイヤーシェーダで他のシェーダと合成したり変形したりすることもできます。この例では黒目が動いても白目の外にはみ出さないよう、白目の範囲でレイヤーマスクを設定しています。ところで、スプラインシェーダってマテリアルやシェーダのプレビュ(サムネイル)では見えないんですよね……どっかに設定とかあるんでしょうか。

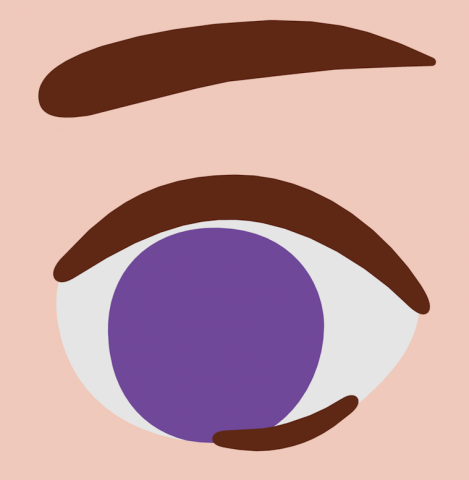
スプラインシェーダはレンダリング時にラスタライズされるので解像度の制約がなく、いくら拡大してもドットが見えてくることはありません。こんな風にシャープなイラスト調の顔をドアップにすることもできますね。

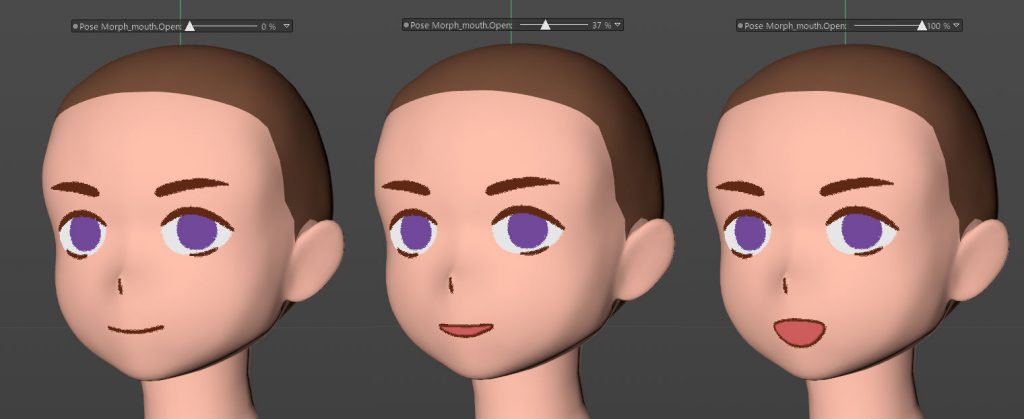
スプラインオブジェクトはアニメーションさせることができるので、ポーズモーフなどを使えばスラプインシェーダのテクスチャを無段階に変形できます。ビットマップ画像を切り換える方式のテクスチャアニメーションでは多数のテクスチャ画像を用意して一枚ずつ呼び出さなくてはいけませんが、スプラインシェーダならモーフターゲットを作るだけで「中割り」は無段階、カラーもアニメーション可能です。
今回の動画ではやってませんでしたが、口パクだとこういう感じになります。

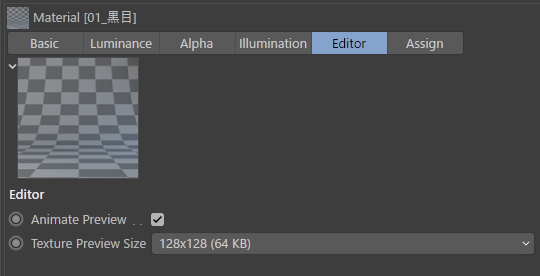
テクスチャアニメーションの欠点としては、エディタでのアニメーションプレビュが不便という点が挙げられます。
エディタでテクスチャアニメーションが反映されるのは、「マテリアルのアニメーションプレビュが有効」かつ「フレーム時間が移動したとき」だけです。また、テクスチャプレビュのサイズが大きいほど更新にも時間がかかり、テクスチャプレビュサイズがデフォルトのままでアニメーションプレビュをオンにすると顕著に再生フレームレートが落ちます。再生フレームレートを稼ぐには、アニメーションプレビュするマテリアルの数とプレビュサイズを制限するのが効果があります。

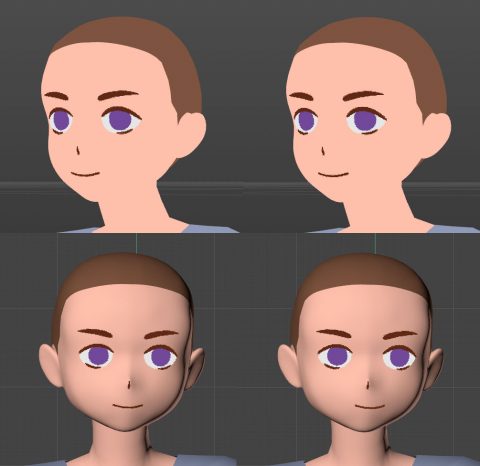
顔を絵として貼った場合、見る角度によっては期待通りにならないことがよくあります。マンガ的な絵は見る角度によって異なるデフォルメがされるので、3Dモデルによる造形とは一致しないことが多いからです。こういった場合は、前述の髪のハイライトと同様にカメラの方向を取得すれば、XPressoで自動で補正することができます。今回は斜めから見たとき口が外側(前方)に寄っていたので、投影位置を横にずらして補正しています。

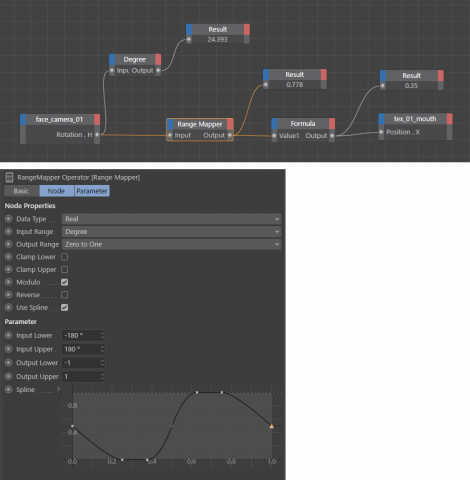
この場合の「テクスチャを横にずらす量」は単純にカメラの方向(角度の値)を渡すだけではだめで、XPressoの「マップ変換」ノードでサインカーブっぽいグラフを割り当ててやる必要があります。この例ではほかに、出力された値をチェックするための「結果(Result)」ノードや出力値を調整するための「数式(Formula)」ノードなども入っています。

カメラの向きを反映した補正では他に、顔のメッシュ自体をモーフで変形させる方法や、テクスチャを変形させる方法などもあります。マンガやアニメのような「正面と横顔で明らかに造形が違う表現」も、こうした手法を組み合わせるとわりとなんとかなります。
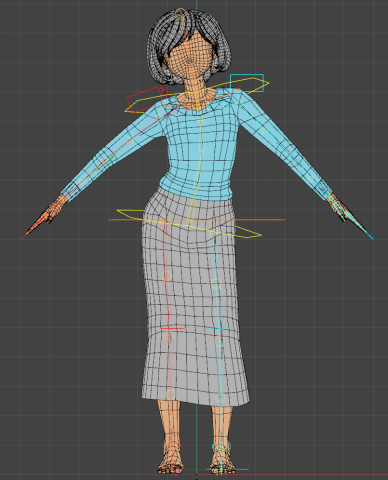
(7)スカート
たぶん今回の動画でいちばん目を惹いたところかと思います。「スカートを履いたキャラがストンと椅子に座り、脚をばたばた動かす」という動作を連続的に表現するのは、3Dアニメーションではだいぶ難易度が高いと思います(ですよね?)。これにはC4Dのクロスシミュレーションを使っているのですが、C4Dのクロスはけっこうクセモノで、意図した通りに動かすにはかなりの工夫と試行錯誤が必要になります。
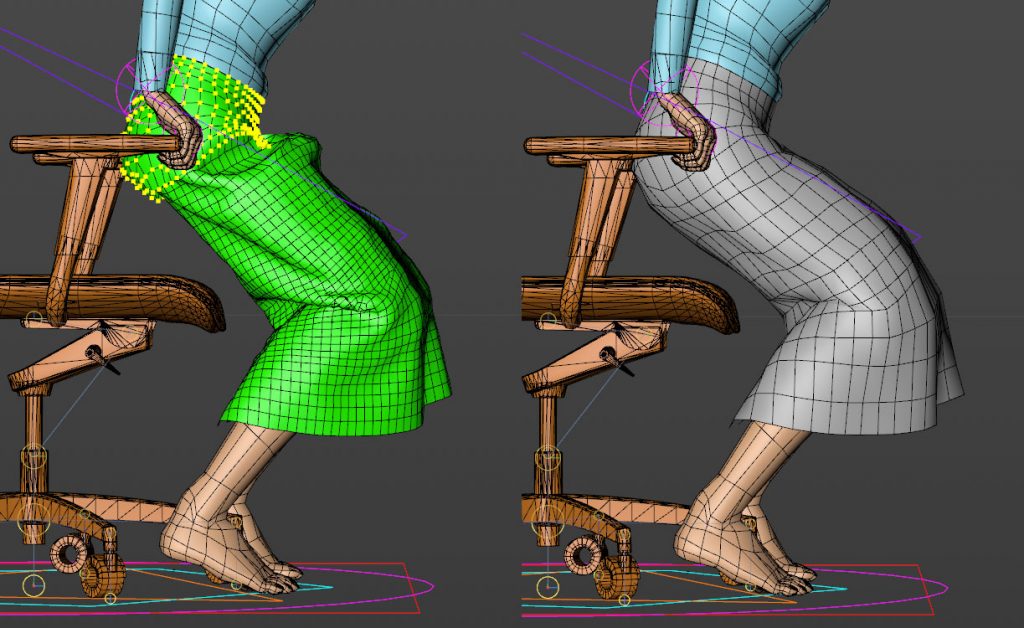
いちばんの基本として、「クロスシミュレーションするメッシュとレンダリングするメッシュは別」ということが挙げられます。C4Dのクロスシミュレーションの挙動はメッシュの構造や密度に大きく依存するので(メッシュが粗いとぜんぜん曲がらなかったり)、「シミュレーションに最適なメッシュ」は「造形表現のためのメッシュ」とは一致しないことがほとんどです。そこで、キャラクターモデルそのものでクロスシミュレーションを行うのではなく、ダミーのメッシュでシミュレーションを行い、その結果をキャラクターモデルに転写する、ということですね。
今回は、シミュレーションするメッシュは細かく、レンダリングされるメッシュのほうが粗くなっています。シミュレーションではけっこう生々しいシワが出ているのですが、キャラクターの表現はシンプルなイラスト調なので、レンダリングには複雑なシワが現れないようにこうしてあります。

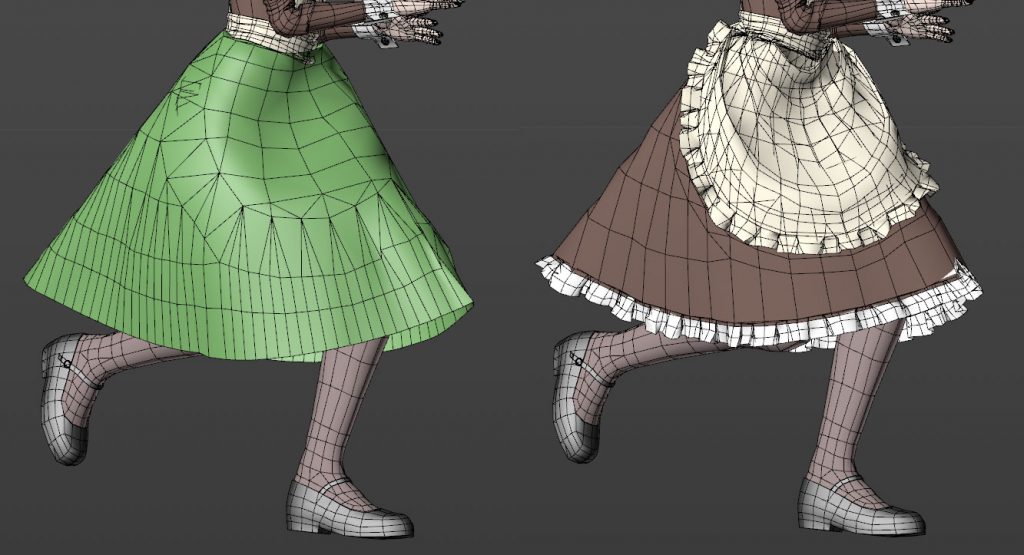
下図は別のキャラクターの例ですが、こちらはフリルがたくさんついたエプロンドレスを同様の手法で動かしています。このドレスのような構造はC4Dのクロスではシミュレーションできないので(エラーで爆発します)、シミュレーション用のメッシュを別に用意するのは必須です。
またC4Dのクロスには「メッシュが細かいところほど曲がりやすい」という性質があるので、シミュレーションするメッシュの分割はそれを前提に調整しています。布地が重なっていて曲がりにくいエプロンの部分では分割を粗く、ひらひらと動きやすい裾の部分では分割を細かくしてあります。こちらのモデルはキャラクターのメッシュにサブディビジョンサーフェスがかかっているので、クロスシミュレーションで生じる細かい凹凸はある程度ならされます。

クロスシミュレーションでは他にもやることがたくさんあるのですが(メッシュの一部をキャラクターの体に固定、コリジョンオブジェクトの設定、パラメータの調整、キャッシュ計算など)、説明すると非常に長くなるので割愛します。
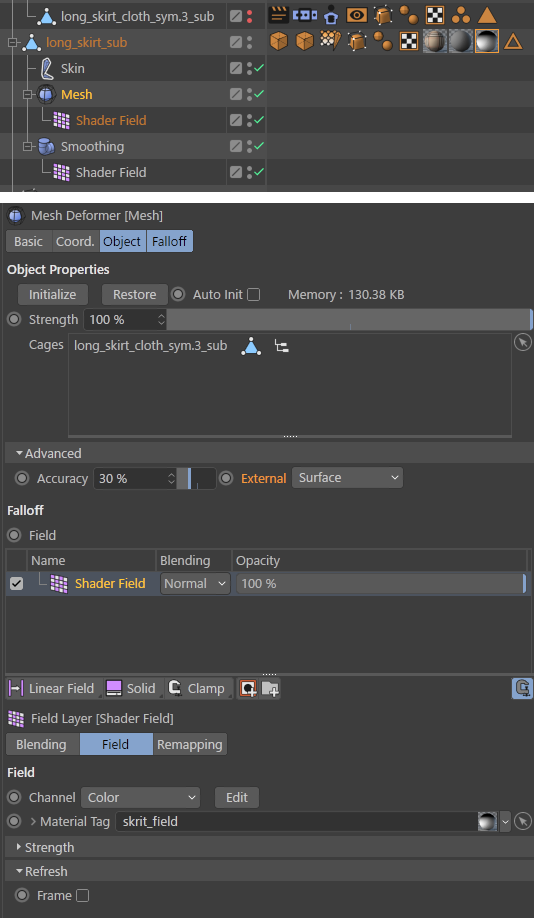
クロスシミュレーションの結果は「メッシュデフォーマ」を介してレンダリングするほうのメッシュに転写します。メッシュデフォーマはFFDに似ていますが、ケージメッシュにはオープンサーフェスも使用でき、構造も自由なので、クロスシミュレーションの転写が可能です。また、メッシュデフォーマが効果を与える範囲を「減衰」で指定することで、スカートのうち「スキンで動く範囲」と「クロスシミュレーションで動く範囲」を任意に分けることができます。これもシミュレーションを別のメッシュから転写することのメリットです。

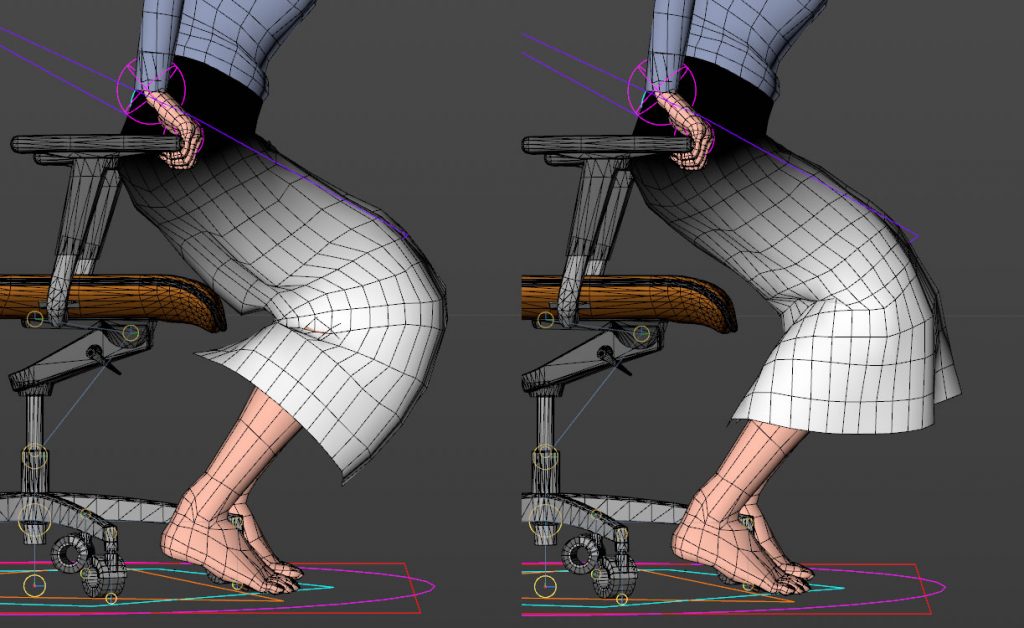
下図ではスカートにメッシュデフォーマの減衰から参照されている白黒のダミーテクスチャが表示されています。この色が明るいほどメッシュデフォーマの影響を受けます。影響されていない腰回り(黒い範囲)は体と一緒にスキンで変形し、お尻からひざのあたりにかけて徐々にクロスの影響が強くなっていきます。また、今回は同じ範囲に「スムージングデフォーマ」を弱くかけて、クロスシミュレーションで生じる細かい凸凹を抑制しています。

※2020/9/9追記
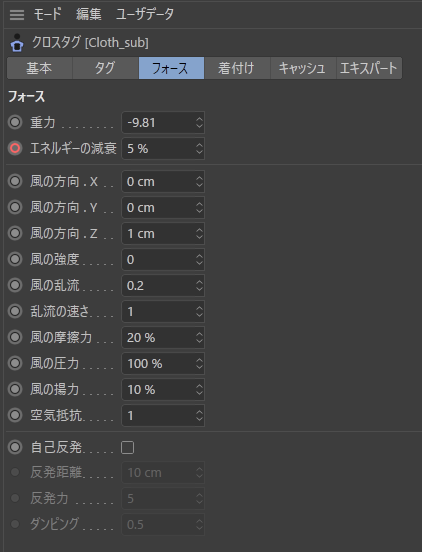
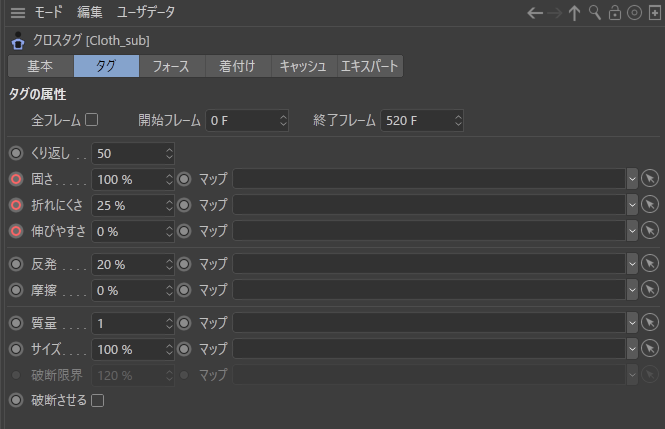
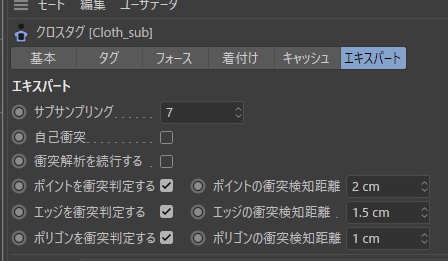
クロスの設定についてお問い合わせがあったので、クロスタグの設定値を紹介しておきます。
C4Dのクロスはクロスを適用するポリゴンオブジェクトのメッシュの密度や大きさによって最適な設定値が大幅に変わってきます。また、ある値を上げるのと別の値を下げるのとで同じような結果になるパラメータの組み合わせというのもあり、「これがベスト」という設定値を決めるのはなかなか難しいです。モーションが大きく変化するような場面では、設定値をアニメートしなければいけないようなケースも出てきます。
正直言うと、ある程度以上の難しいクロスシミュレーションが必要な場合はMarvelous Designerとかを使うほうがいいのではないかと思います(C4Dのクロスはもう何年も改良されていません)。



(8)まとめ
C4Dでキャラクターアニメーションをやってる人は多くありませんが、まあこういった感じで、やってできないわけではありません。今回の作例はセルアニメに寄せた表現になってますが、もっとイラストっぽいやつとか、逆に実写のストップモーションアニメみたいなやつとかもできるので、そのうち紹介してみたいと思います。