クロスシミュレーションを使ったアニメーションの中には、ほかのオブジェクトとの相互作用などがなく、単純にループ化してしまいたいようなものがあります。「旗が揺れてるだけ」のアニメーションなんかが典型例ですね。この「クロスシミュレーションのループ化」をCINEMA 4Dで行う手順と、ついでにUE4に持って行く方法について書いてみました。

使用するのはシミュレーションするポリゴンオブジェクトと、〈クロス〉タグ、〈ポイントキャッシュ〉タグ、〈タービュランス〉などのフォースオブジェクトです。

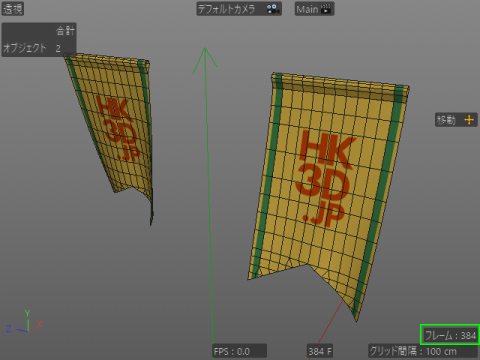
クロスシミュレーションの結果はこんな感じです。ピンクで表示されているポイントが固定され、それ以外の部分は〈タービュランス〉で揺れます。
クロスシミュレーションの結果
クロスシミュレーション
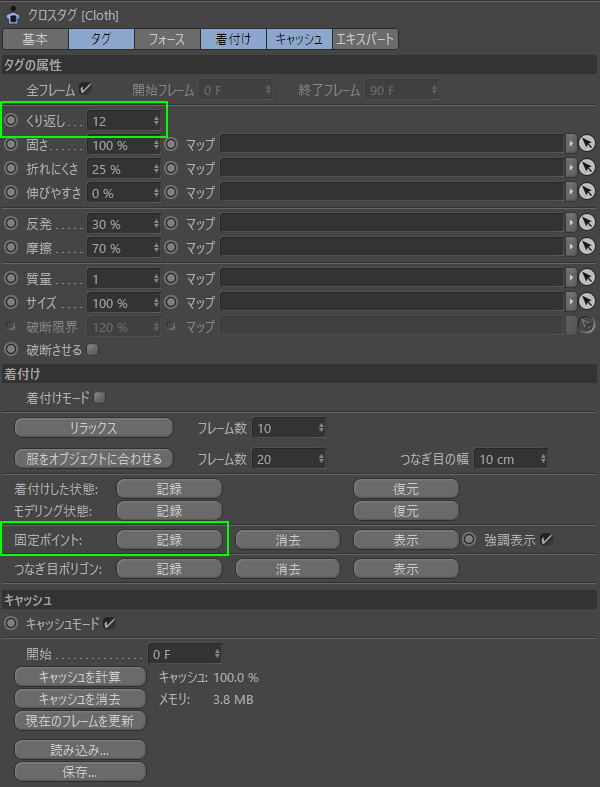
まずクロスシミュレーションから。〈クロス〉タグの設定はこんな感じです。
〈くり返し〉はシミュレーション対象のメッシュの「固定されている部分」から「反対の端」までのポイント数ぐらいに合わせるのがセオリーみたいなので「12」としました。〈くり返し〉の値が足りないとメッシュが伸びます。
ポリゴンオブジェクトの固定したいポイントを選択して〈着付け〉の〈固定ポイント〉の〈記録〉ボタンを押すと、選択されているポイントが固定され、ピンク色で〈強調表示〉されるようになります。こうやって固定しておかないと、〈クロス〉タグのついたポリゴンオブジェクトは全体が重力で下に落っこちてしまいます。

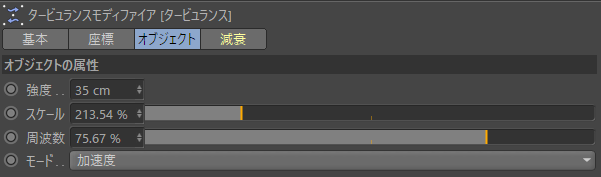
アニメーションを再生しながら、揺れ具合がいい感じになるまで〈タービュランス〉の値を調整していくと、上記の動画のようになります。ほかにも〈クロス〉の各種パラメータや〈重力〉なども影響するのですが、今回は特にいじっていません。

慎重を期すのであれば〈クロス〉でもいったん〈キャッシュ〉を取っておくといいですね。シミュレーション全般のお作法みたいなものです。
ポイントキャッシュを取る
〈クロス〉の設定ができたら、次は〈ポイントキャッシュ〉です。
〈ポイントキャッシュ〉はシミュレーションやデフォーマによってポリゴンオブジェクトが変形するアニメーションを「頂点アニメーション」として保存・再生する機能です。ファイルサイズは相応に大きくなりますが、シミュレーションやデフォーマのアニメーションよりも動作が速く、また今回の目的である「ループ化」や、スピードの調整などもできるようになる便利な機能です。
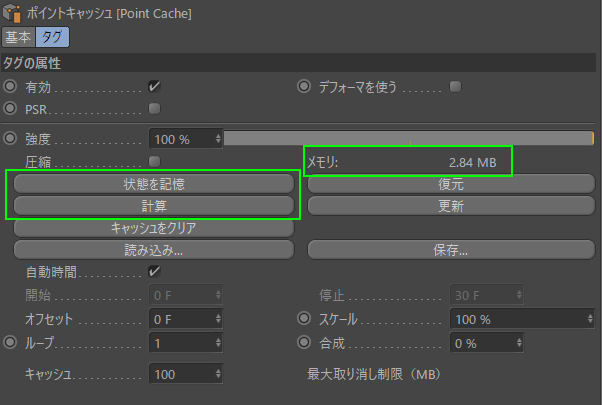
〈クロス〉の対象になっているのと同じポリゴンオブジェクトに〈ポイントキャッシュ〉タグをつけたら、アニメーションをフレーム「0」まで巻き戻してから〈状態を記憶〉ボタンを押して初期状態を記憶させます。
続いて〈計算〉ボタンを押すと、〈クロス〉によるアニメーションが「頂点アニメーション」として〈ポイントキャッシュ〉に記憶されます。このとき、〈自動時間〉がオンになっていると〈プロジェクト設定〉の〈最短時間〉から〈最長時間〉までの全長がそのまま記憶されます。今回の例では「0」から「240」フレームまでです。
記憶されたデータの量は「メモリ」のところに表示されます。今回はポイント数も少なく尺も短いので「2.84MB」だけです。

〈クロス〉タグをオフにしてアニメーションを再生すると、〈クロス〉のときと全く同じ結果になります。
ポイントキャッシュによるアニメーション
ポイントキャッシュのループ化
〈ポイントキャッシュ〉をループ再生してみます。
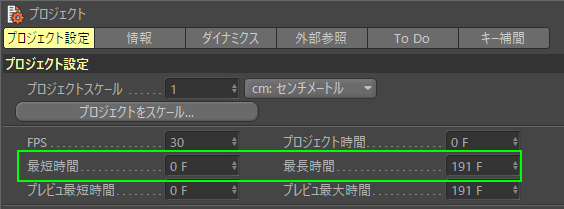
まず〈プロジェクト設定〉でアニメーションの尺を伸ばします。この例では〈最長時間〉を2倍の「480」にしています。
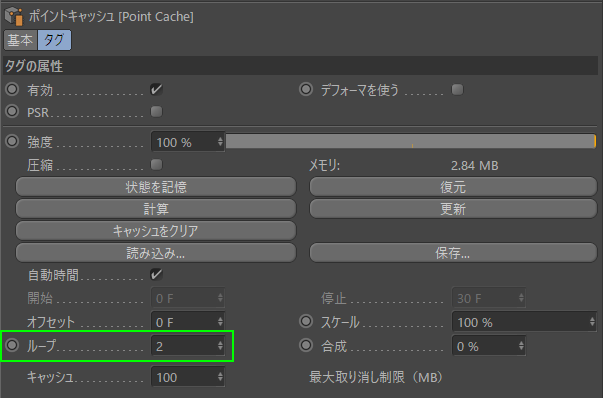
次に〈ポイントキャッシュ〉の〈ループ〉を「2」にします。これで、キャッシュされているアニメーションが2回くり返し再生されることになります。

アニメーションを再生すると、キャッシュされたアニメーションが2回繰り返されます。ただし、1回目の終わり=2回目の始まりのところ(240フレーム)で動きがつながっておらずガクッとなります。
2回くり返し再生
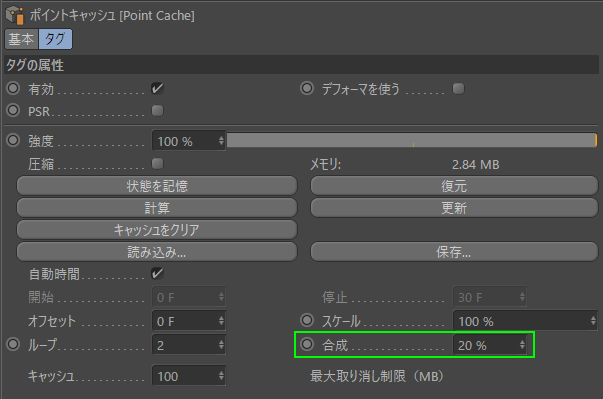
キャッシュされたアニメーションの〈ループ〉のつなぎ目をスムーズにするには〈合成〉を使います。
キャッシュされたアニメーションの全長に対して、〈合成〉で指定された割合の分だけ「先頭」と「末尾」がクロスフェード合成されます。どのぐらいの長さを合成するかは動き次第です。合成された部分では2つのキャッシュデータがポイントごとに線形補間されるので、場合によってはポリゴンオブジェクトが歪んでしまう可能性があります。実際にアニメーションを再生してみて値を調整し、必要であればシミュレーションからやり直す必要があるかもしれません。
この例では〈合成〉の値は「20%」としました。

〈合成〉を設定してアニメーションを再生すると、今度はループがスムーズにつながっています。「0」フレームで既に変形が始まっているのも、ループの両端が合成されている証拠です。
〈合成〉でループがスムーズにつながった
ループの尺の調整
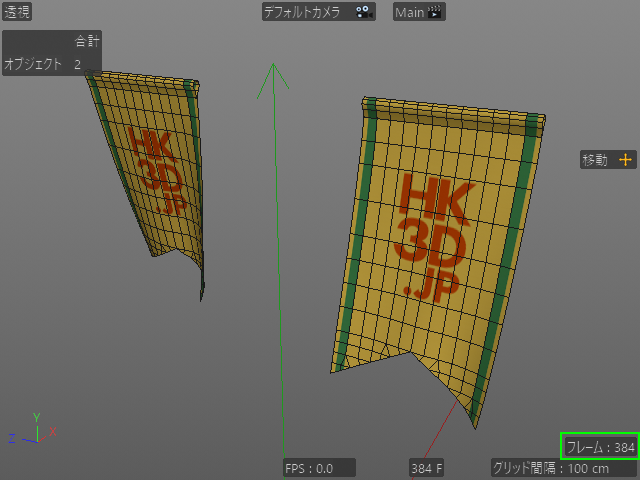
つなぎめがスムーズになったのはいいのですが、アニメーションが最後まで行く前に終わって、動作が止まっていますね。フレームでいうと、全長の「480」フレームのうち「384」フレームまでしかありません。

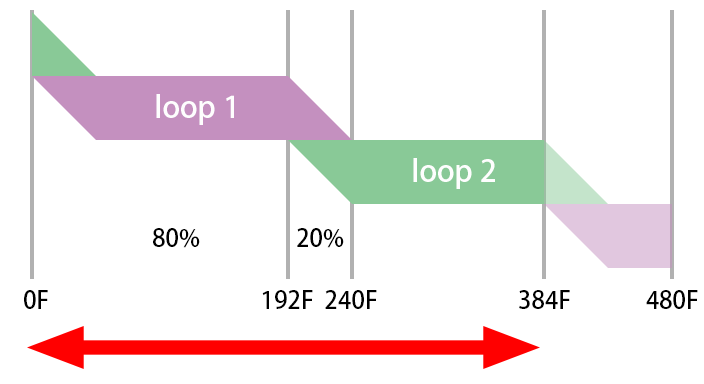
これはどういうことかというと、〈合成〉で重なった部分ができたことにより、「ループ」の1回分の長さが短くなっているのです。〈ポイントキャッシュ〉のインターフェイス上ではわかりにくいので、図にしてみました。
元々のキャッシュされている長さは「240」フレームですが、このうちの〈合成〉されている「20%」の分だけ、1回の「ループ」が短くなります。つまり〈合成〉後の「ループ」1回は「192」フレームしかないことになります。これを〈ポイントキャッシュ〉で指定された〈ループ〉の「2回」分繰り返すと「384」フレーム分となり、そこでアニメーションは終わってしまうわけです(赤の矢印の範囲)。

ループ自体はちゃんとつながっているので、必要なだけ〈ループ〉の回数を増やせばいいわけですが、もしループアニメーションの1回分の尺=フレーム数が厳密に決まっている場合には〈合成〉で目減りする分も考慮して〈ポイントキャッシュ〉を計算・記憶しておく必要があります。
ループアニメーションをAlembicでUE4に持って行く
せっかくなので、ループ化されたアニメーションをUnreal Engine(UE4)へ持って行きましょう。
まず、〈プロジェクト設定〉で全長をループ1回分に合わせ、くり返し再生してループが厳密につながっているかをチェックします。1フレームぐらい誤差が出ていたり計算が間違っている可能性がなくはないです。
今回の例では「192」フレーム分、つまり「0」から「191」フレームまででぴったりループしていました。

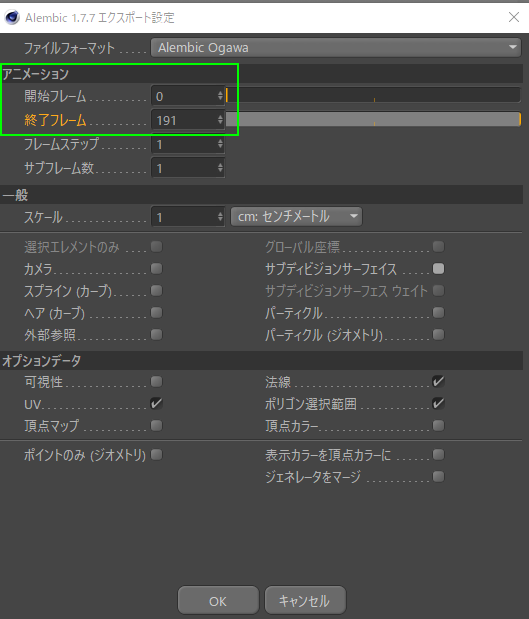
次にこれをAlembicで書き出します。Alembicは頂点アニメーションも含めてやりとりできるフォーマットです。
Alembicのエクスポート設定ではフレームの範囲は自動設定されないので、あらためて「0」から「191」まで指定します。〈カメラ〉とかは要らないですね。

エクスポートされたAlembicファイルをUE4でインポートします。
UE4のドキュメントによると、「スケルタルメッシュとしてインポートするやり方は、頂点カウントが変わらない限り、Alembic アニメーションを再生する最も効率が高い方法です。 」とあるのでその通りやってみます。
Alembic ファイル インポーター | Unreal Engine
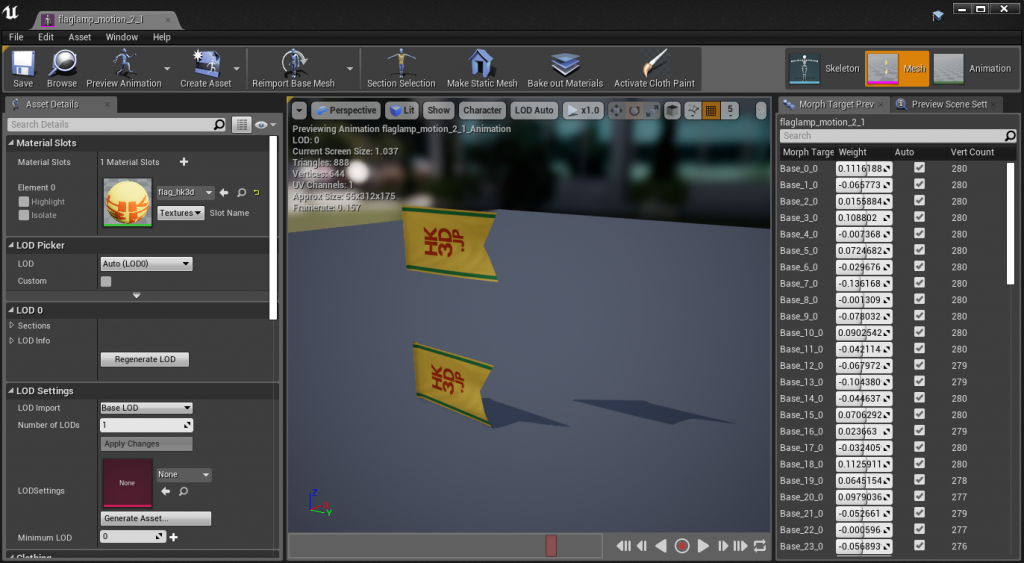
Alembicを「Skeletal」で読み込むと、頂点アニメーションはスケルタルメッシュのモーフアニメーションのシーケンスとして反映されています。一見すると突飛な実装に見えますが、このほうがジオメトリキャッシュより効率が良いんですね。

例によってオブジェクトが90°倒れていますが(C4DはY-UPでUE4はZ-UPなので)、配置するとき直せばいいので問題ありません。旗がつくオブジェクトと組み合わせて、マップ上に並べました。

UE4での運用のことを考えると、同じメッシュで複数のループアニメーションを使い分けるとかランダムにタイミングやスピードを変化させるとかやりたいところですね。多分できるだろうと思いますが、僕はUE4詳しくないのでいまの時点ではよくわかりませんでした。